As part of a larger rebrand of H2O.ai I led a team in the creation of a new visual digital experience for H2O.ai. This was in the form of a digital experience brand design system and guidelines, CSS styling sheets reflecting the design system, multiple iconographic systems to be used as part of the digital brand, component design created with adaptive/responsive flexibility, consistency and scalability, and template pages created to ensure the websites content scalability.
I also led our design group in a cross team collaboration to migrate the websites existing pages in Wordpress to our new AEM website using our CSS and guidelines to ensure a good brand consistency across the newly migrated site.
We chose to use a body font created explicitly for use in UI design because the font design featured low stroke contrast, a large x-height and open apertures, making it easily legible at small sizes. This was done not only to be at the forefront of industry best standards for accessibility but also because in the AI industry education about the product is so important.
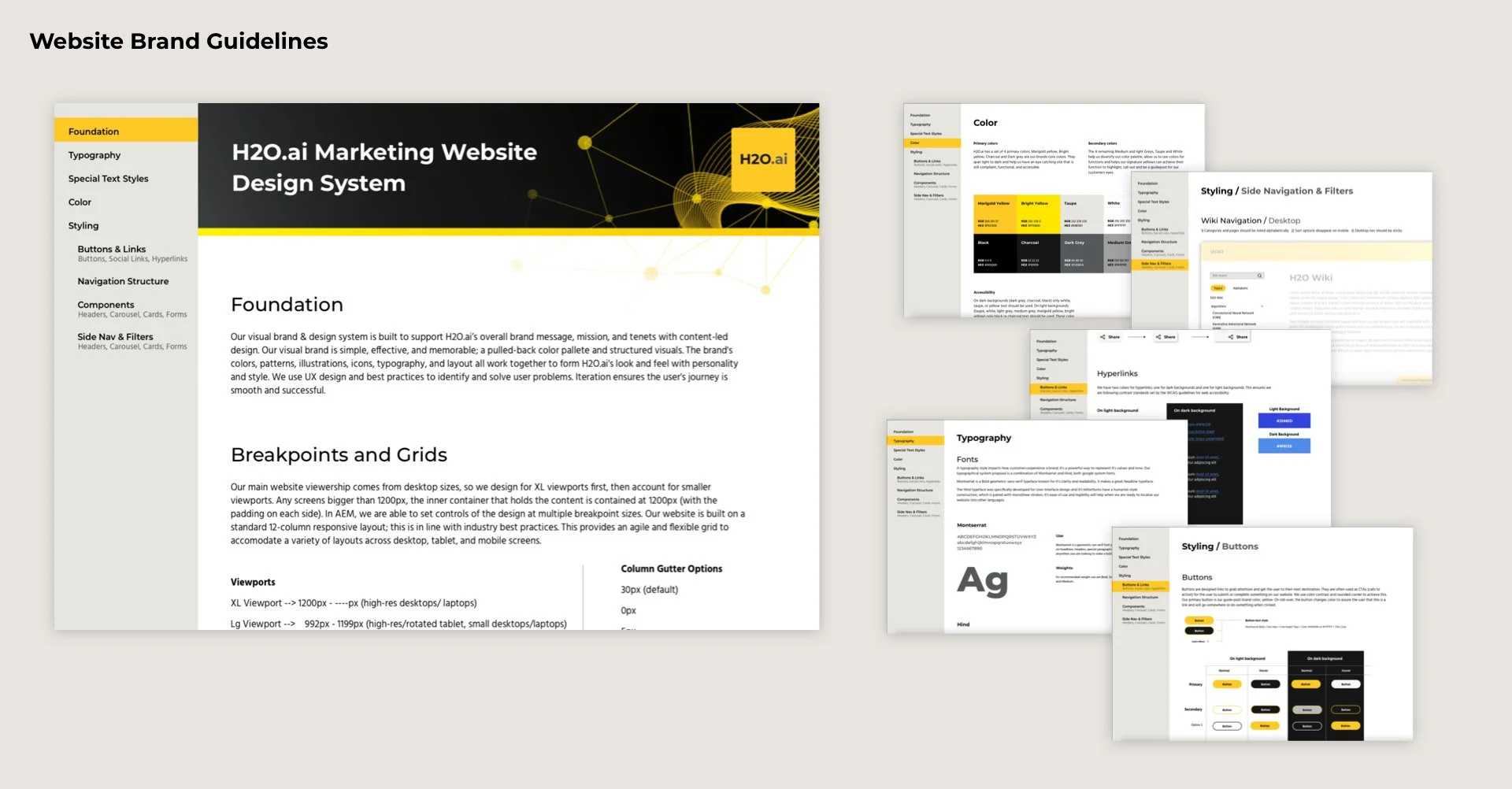
Below are just a few captures from our digital experience brand design system and guidelines